Web Design Course Updates
Web Design Course Updates
Summer 2022 Updates to the CodeHS Web Design Course
Semantic Tags, Bootstrap Upgrade, and More!
We are excited to announce that the CodeHS curriculum team is working on a revised version of Web Design. This revision will reflect changes to HTML5 since the original course was released and implement feedback from our teachers, while keeping the course components that have made it such a popular course for teachers and students. This new version will be released after the summer, and will be available for teachers to use in the 2022–23 Fall semester.
Note that this revised course will be launched as a new course–the current version of our Web Design (Picasso) will still be available for teachers who would prefer to continue using it.
Here’s an overview of the changes that you’ll see in the revised version of our Web Design course that we’re releasing for you to use in the upcoming school year.
HTML5 Semantic Tags
What are Semantic Tags?
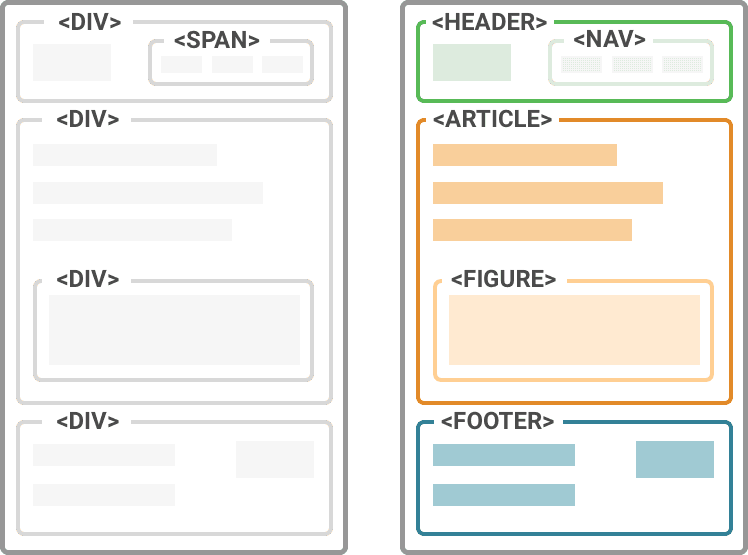
HTML5 tags are divided into two categories: non-semantic and semantic. <div> and <span> tags are examples of non-semantic tags. They’re useful for creating web page structure and layout, but don’t provide search engines and accessibility tools with a description of the type of content they are formatting on the page. HTML5 semantic tags were partly created based on <div> IDs and classes that were often being used by web designers and developers to organize the structure of a web page.
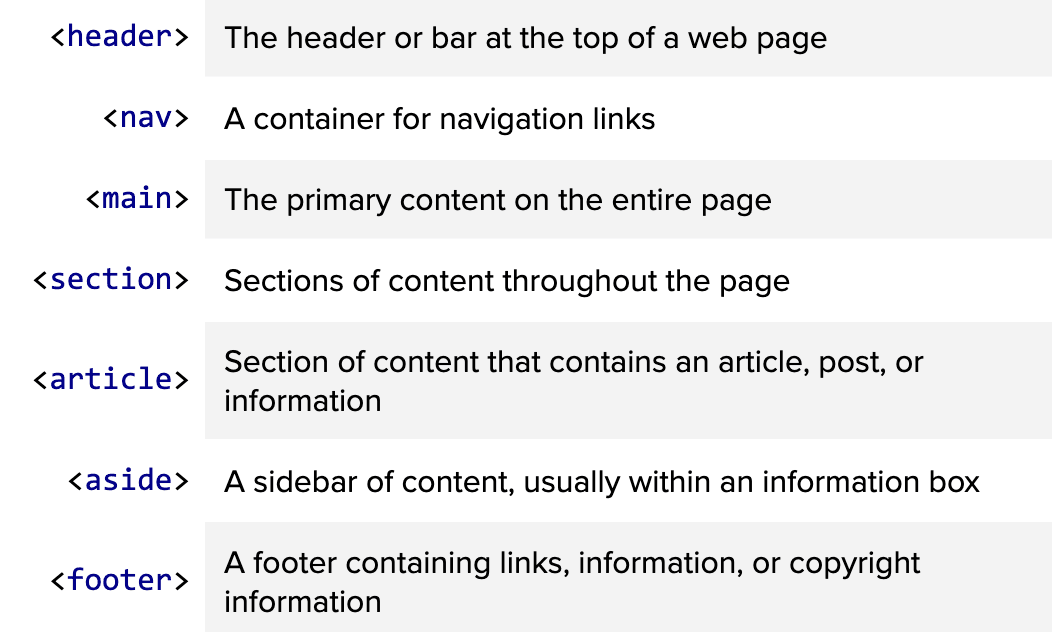
Semantic HTML5 tags like <nav>, <main>, <section>, and <footer> help to describe the type and purpose of the content contained, traditionally within a <div> tag. Additional media semantic tags further help to define media types and how it should be presented on the web page. Some semantic tags, like <blockquote>, use CSS styling supported by modern web browsers. While some of these HTML5 semantic tags are introduced in the current Web Design course, the fall update will provide students and teachers with more guidance and instruction around the use of these tags.
More Descriptive Than <div>
While web designers and developers continue to use non-semantic tags to divide-up web page content, the following semantic tags provide web browsers with better information about a page’s content layout and purpose. This assists search engines with better data about web pages, creates a better user experience, and improves web accessibility.

Some HTML5 semantic tags don’t define much of the page’s structure, but do give more information about how the type of content within a container should be formatted. For example, the <em> tag tells a web browser to emphasize or italicize text. The <blockquote> tag indents the text, adds a vertical bar to the left-side of the quote, and can adjust the text formatting. The <mark> tag highlights text within the container.

Other tags address types of media or content related to media. A <picture> tag denotes an image that should be displayed, but also allows developers to call on different image sources as needed. A <figure> tag can be used to define an image, chart, diagram, or other visual elements related to the page’s content. Below a <figure> tag, a web designer might include a <figcaption> tag to define text that should accompany the figure as a caption.
Look for greater inclusion of HTML5 semantic tags in the updated Web Design course this fall.
Bootstrap v5
The updated Web Design course will upgrade the Bootstrap template to include a newer version of the Bootstrap CSS framework. Shifting from version 3 to version 5, the latest version of Bootstrap restructures how it’s executed on the backend. Bootstrap is no longer dependent on jQuery and uses pure JavaScript on their server now to more quickly serve styling and components to user’s browsers. While these changes won’t noticeably impact how students use Bootstrap in their web projects, the following are a few notable changes that will be reflected with this upgrade.
- Added new .carousel-dark variant for dark text, controls, and indicators (great for lighter backgrounds).
- Added new .dropdown-menu-dark variant and associated variables for on-demand dark dropdowns.
- Dropped the jumbotron component as it can be replicated with utilities. See Bootstrap’s new Jumbotron example for a demo.
- Navbars now require a container within (to drastically simplify spacing requirements and CSS required).
- Renamed several utilities to use logical property names instead of directional names. (Example: Renamed .border-left and .border-right to .border-start and .border-end.)
- Added a new xxl breakpoint for 1400px and up. No changes to all other breakpoints. This brings responsive web design with Bootstrap to a total of six possible breakpoints.
Source: Bootstrap Docs
If you and your students would like to use these new Bootstrap features and classes, you can try them out with our new Bootstrap boilerplate code. This code will get you set up with Bootstrap v5.1.3. Create some HTML content and use Bootstrap components or utilities as described in the Bootstrap Docs.
Web Accessibility
When students design websites and applications, it’s important to design with all users in mind. While the current course demonstrates techniques that can make web projects more accessible to users with disabilities, the updated course will include more opportunities for students to practice implementing these web design techniques and meet Web Content Accessibility Guidelines (WCAG).
Design for Keyboard Navigation and Screen Readers
Not all web users navigate with a mouse. Some users with disabilities may navigate a web page using a switch or keyboard. To make navigation easier for those users, descriptive button labels and thoughtful tabbing sequences are necessary. Students will complete new exercises in the updated course to improve keyboard navigation and screen reader output across their web design projects.

The updated Web Design course will give students opportunities to help them identify and rectify accessibility issues in their web projects. These include alternative text added to images, color contrast that passes WCAG tests, and descriptive web links. Encouraging students to universally design web projects with accessibility in mind, these new learning opportunities will help students improve the user experience of their sites and applications for everyone.
General Improvements and Updates
We will also be making general improvements and updates to the course, again many coming from teachers’ comments over the years. These may include things like: clearer activity descriptions and scaffolding, updated exercise Test Case criteria, new topics in the supplemental content, more lesson resources, and more.
Are there any updates that you’d like to see to our curriculum? We would love to hear your feedback: codehs.hellonext.co/b/Curriculum