New CodeHS Introduction to JavaScript Course [Pilot Version]
New CodeHS Introduction to JavaScript Course [Pilot Version]
Summer 2022 Updates to the CodeHS Intro to JavaScript Course
We are excited to announce the arrival of the revised version of our popular Introduction to Computer Science in JavaScript (Golden) course. This revision reflects changes in the JavaScript language since we first released the Golden course and the feedback from many of our wonderful CodeHS teachers. Veteran teachers will see that many of the core Golden components, which made it such an engaging course over the years, are still very much a part of the new course as well.
You can view a detailed list of all the changes we’ve made to the course at codehs.com/IntroJSPilotChangelog.
A Pilot Year
Our Golden course has been one of the most popular courses we offer, with over half a million students completing it since its inception. For reasons described below, the Curriculum Team updated much of the course content and gave the course a fresh look and a new name — Introduction to Computer Science in JavaScript (Corgi).
While we are super excited by Corgi, we recognize that many teachers have been using Golden for a while, and they may not be ready to take on the new-and-improved lessons this year. In order to best support these teachers, and minimize any disruption to their classes, we will continue to recommend Golden as our primary course and launch Corgi as a pilot for the 2022–2023 school year.
What do you mean by “pilot”?
Our original Golden course has undergone a decade of use and testing from over half a million teachers and students. Although Corgi is an exciting update, it hasn’t had the same level of classroom testing as Golden.
We are calling Corgi a “pilot” this year because we want teachers to know that this version of the course hasn’t experienced the valuable classroom testing and revisions that Golden has for many years. We will use this pilot year to collect and implement feedback from our teachers.
Who can use this pilot course? How will the pilot teacher experience differ from those using Golden?
Corgi will be listed in our Course Catalog as a pilot, right alongside Golden and any teacher can choose to use Corgi this year. We won’t make disruptive revisions during the school year, but if any issues are reported we will update the course to fix them. As a result, our pilot teachers might notice changes throughout the school year — for example, the autograder tests might change to account for a reported issue.
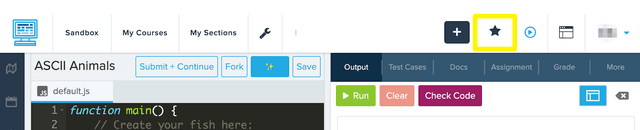
Corgi teachers will also have the opportunity to provide feedback on lessons and activities. They will be given a feedback star, located on the title bar of any activity, where they can submit thoughts and ideas.

We are very excited about this and look forward to seeing what our pilot teachers have to say!
ES6 Updates
ECMAScript is the standard that defines how the JavaScript programming language works. In 2015, they released the ECMAScript 6 (ES6), the second major revision of the language. In it, they introduced two new variable types — let and const. While all of the ES6 updates work on CodeHS, we felt it was important to update our JavaScript activities to use these two new variables.
Prior to ES6, the var keyword was used to declare variables. While var will still be available to use, let and const give us a slightly more useful approach to declaring variables, they are easier to understand, and they are more consistent with other languages.
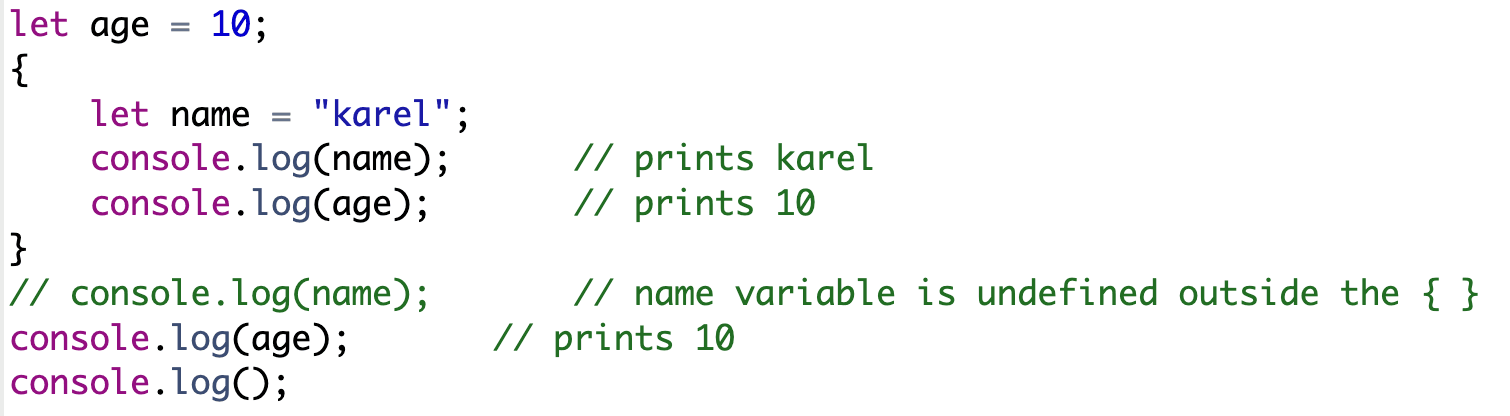
let Keyword:The use of the let keyword is very similar to the use of var, with one exception: variables created with let are block-scoped, meaning if they are created within curly brackets { } (that is, a “block”), they are not accessible outside of that block. For example, if a variable is created within an if statement, that variable doesn’t exist outside of that control structure.
For example:

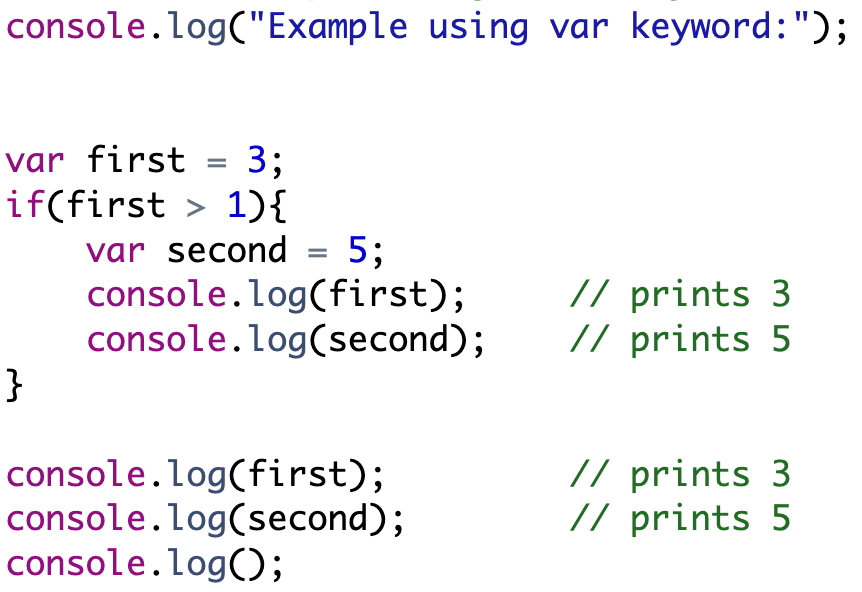
Example using var keyword:

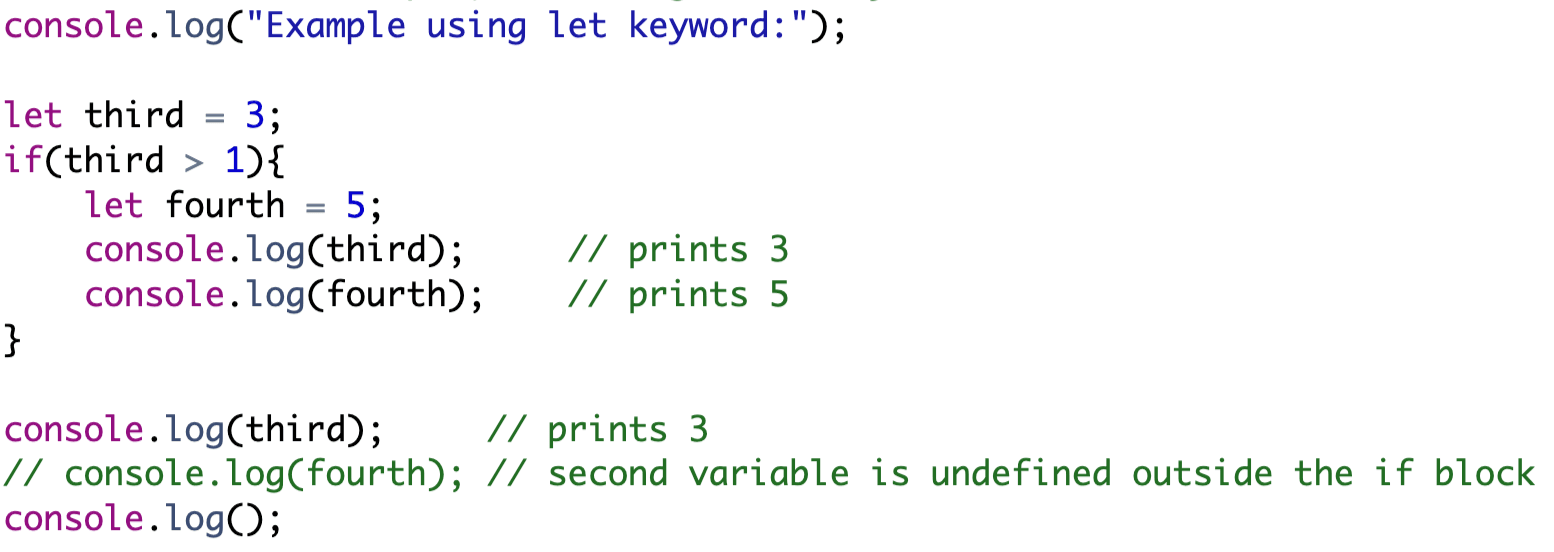
Same example, now using let keyword:

Run this CodeHS Sandbox example: https://codehs.com/sandbox/ryan/new-js-variables
Using the let keyword gives us more control over the scope of the variable. This helps us avoid the case of accidentally using/reassigning variable values when we didn’t mean to (similar reasoning for trying not to use global variables throughout a program).
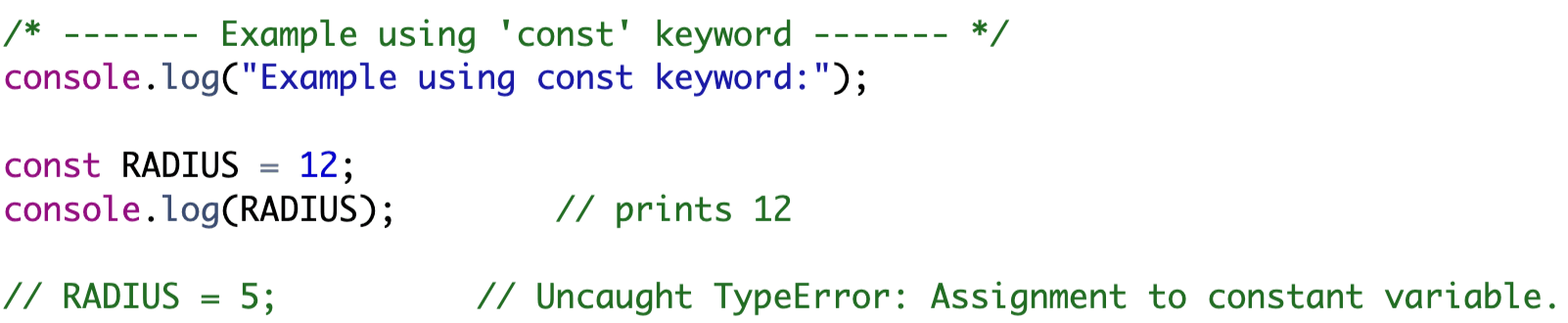
const Keyword: The const keyword creates and initiates a constant variable that cannot be assigned a new value later in the program. Previously, we used an ALL_CAPS variable name to signify a constant variable, but it still used var in its creation and therefore could be assigned a new value later on.

console.log()
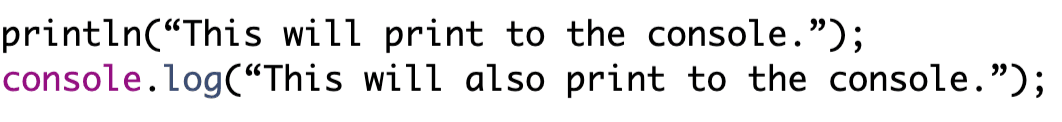
Our current JavaScript lessons instruct students to use println(), a function that we included in our JavaScript teaching library, to print to the CodeHS console. This was done to make the task of printing easier for beginner programming students as they moved through our course. With this year’s summer updates, we have decided to replace println() in our lessons with JavaScript’s console.log(). Both have the same function, and both will work in CodeHS, but we recognize the value in being consistent with how printing is done outside of CodeHS.

Removing start() Function and Adding main() Function
Currently, we introduce the start() function in our Karel lessons and use it throughout JavaScript activities to encourage students to organize their code in functions. What was special about this function in CodeHS was that students didn’t need to explicitly call it to run it — it ran automatically when the program was run. This function does not exist outside of CodeHS, and in fact there is nothing like it in JavaScript, so we feel it is no longer necessary to include in our lessons.
In order to still encourage students to organize their code in discrete functions, we instruct them to create a main() function instead. This function serves the same purpose as the start() function, but students will need to call it at the end of their programs in order to run the code that is inside of it.
New Slides and Videos
A lot has changed on CodeHS since we originally developed the JavaScript course many years ago! Since most of our instructional content is delivered through the slides and videos, we felt they deserved a major facelift! We will be updating both with a fresher look, new voices, and improved instructional delivery.
Improved Lesson Scaffolding
We’ve received some amazing teacher feedback over the years and noticed a few common themes emerging that we want to address. For example, the Graphics, Control Structures, and Functions lessons could use more instructional guidance for students, as well as varying the topics of the activities so that they aren’t as math-focused. We will be taking a look at all of our lessons, making adjustments, and adding/removing content in order to better support students as they learn about and implement these topics in their programming.
General Improvements and Updates
We will also be making general improvements and updates to the course, again many coming from teachers’ comments over the years. These may include things like: clearer activity descriptions and scaffolding, updated exercise Test Case criteria, new topics in the supplemental content, more lesson resources, and more.
Interested in teaching with the new [Pilot] Introduction to Computer Science in JavaScript for the 2022–23? Explore the course here and start enrolling students today!
Are there any updates that you’d like to see to our curriculum? We would love to hear your feedback: https://codehs.hellonext.co/b/Curriculum