🔍 Inspector Debug
🔍 Inspector Debug
Learn more about how to identify potential problems when reviewing web pages and leverage the Chrome browser’s Developer Tools inspector
Suppose your CSS layout is acting odd when you pull up your web page. Maybe the page elements don’t seem to be in the correct position or layer. Perhaps the color palette isn’t to your liking or the color contrast is causing accessibility issues. Many web browsers today come with a variety of developer tools to help web designers and developers debug HTML, CSS, and even JavaScript issues. Let’s take a look at a few ways the Chrome browser’s Developer Tools inspector can be leveraged to identify code anomalies or tinker with style rules in real-time.
How To Use It
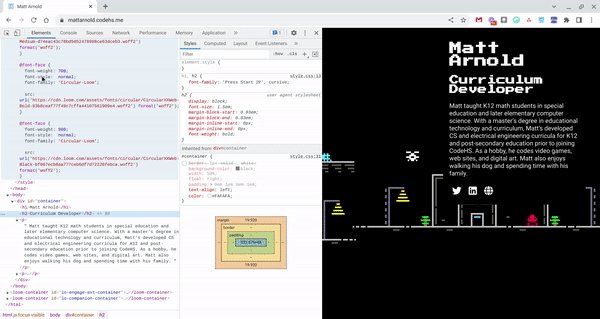
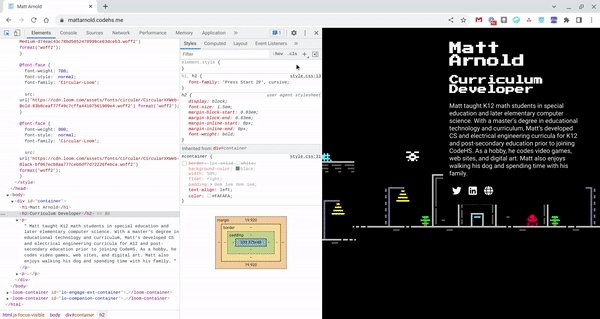
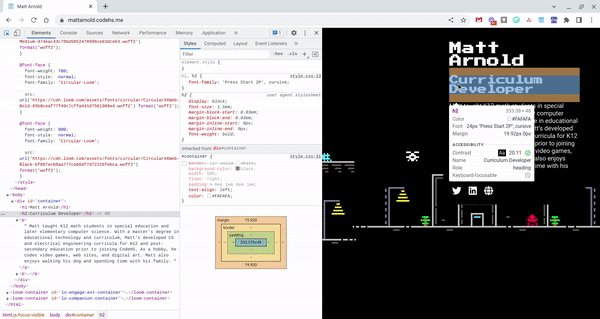
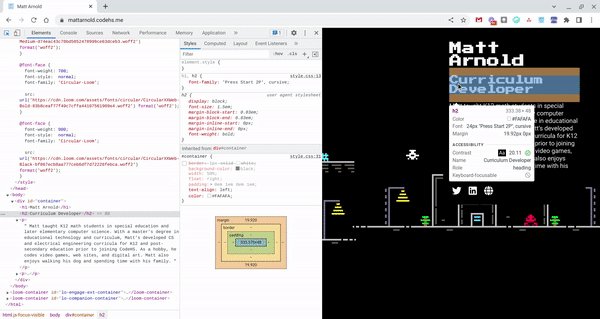
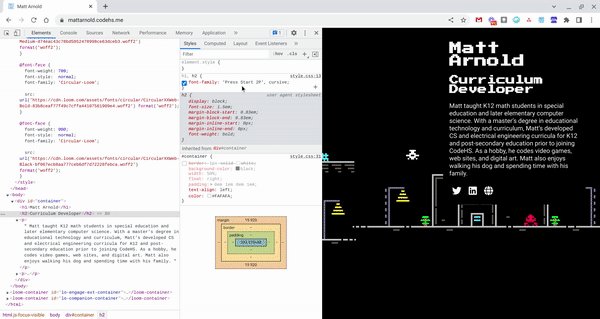
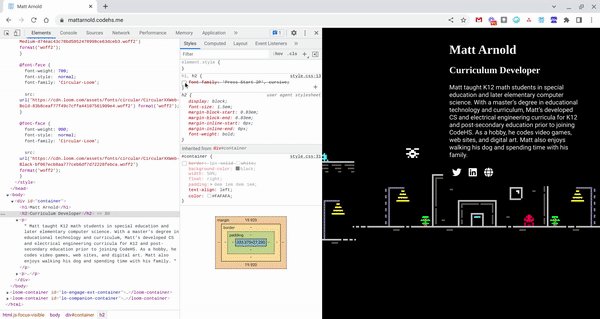
While developing web projects in the CodeHS editor or reviewing most websites, students can open the Chrome browser’s Developer Tools (CTRL + Shift + I or ⌥ + ⌘ + I). Alternatively, students can right-click on a web page element and select Inspect to open the Elements panel inside the Developer Tools window. Selecting the inspect tool icon in the top-left corner of the Developer Tools allows students to hover over any element on the web page and visually inspect its properties.

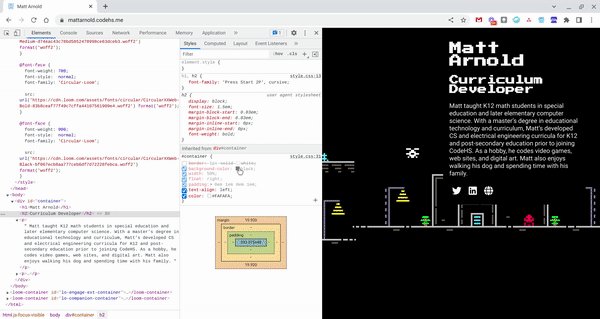
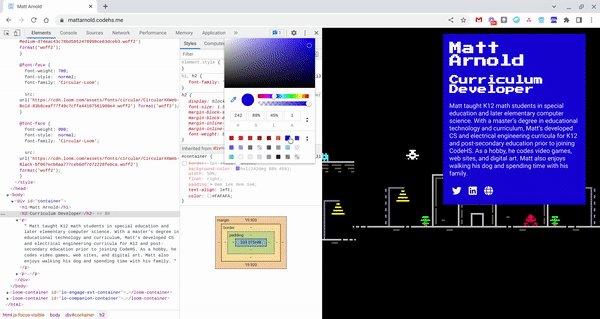
In the Elements panel, students can view the HTML and CSS for the element on the page. An additional panel breaks down the CSS styling rules applied to that element. Students can review the styling hierarchy and tinker with various styling rules, such as the element’s positioning, hover effects, margins, padding, color, and more.

Encourage students to use their browser’s inspector tool to review page elements and styling while learning CSS. Professional developers use the inspector tool to help identify areas of improvement with a web project’s performance, appearance, function, and layout.
To learn more about the Developer Tools and how the inspector tool can be used to improve CSS grids, animations, and more, check out Google Chrome’s Developer Tools Documentation.
Unable to find or access the Dev Tools inspector in your browser? Check out this knowledge base article to learn more about accessing it and alternative options!