🧱 HTML Blocks
🧱 HTML Blocks
A Teaching Tip for CodeHS Web Design Courses
Students beginning to familiarize themselves with the HTML skeleton or structure may benefit from using the CodeHS code blocks. Middle school students, particularly, often begin transitioning from block or visual coding to text coding. If they’re not quite ready to make this transition, code blocks can help them visualize the structure and layout of hypertext markup language. Encourage students to occasionally view their code blocks in the text by easily switching between the two views. This will help them become accustomed to the look and feel of text-based code.
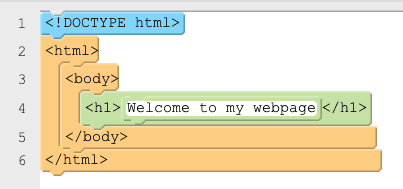
HTML documents created with code blocks must begin with a document structure in order for the blocks to snap with one another. This reinforces the HTML structure and helps students quickly identify coding errors. If students see a dash line around a code block, that block will not run in the output. Code blocks surrounded by a dash line are essentially commented out.

To use the <h1> formatting block above, students can add the block by nesting it inside an established HTML document structure. Students may need to review the HTML structure under HTML File Skeleton in the HTML Basics section of the CodeHS editor Docs tab.

As a reminder, the latest Web Design course update introduced new semantic tags! These have also been added to our HTML code blocks and Docs (within the Semantic Tags section).
For more information on allowing your students to use HTML blocks in your CodeHS courses, check out the Enabling Block Coding for Students article. Students can review the Turn On Block Coding article for instructions to activate HTML blocks in the CodeHS editor.
Learn more about the Web Design course updates here.
Questions? Contact the CodeHS Team at [email protected].