Turtle Commands
Commands are how we tell Tracy the Turtle to do things.
Tracy knows several built-in commands.
Movement
# The forward command makes Tracy move forward a given distance forward(10) forward(50) forward(200) # The backward command makes Tracy move backward a given distance backward(10) backward(50) backward(200) # Negative values can also be used to move Tracy forward or backward backward(-200) forward(-200)
Drawing Circles
# The circle command makes Tracy draw a circle above her with specified radius circle(10) circle(100) # Another parameter can be used to draw only certain portions of a circle # This command will draw a semi-circle circle(10, 180) # This command will draw a quarter-circle circle(10, 90) # Another parameter can be used to control the number of points in the shape # This command will draw a triangle circle(10, 360, 3) # This command will draw a square circle(10, 360, 4)
Pen
# Lift the pen up # Tracy will not leave a trail when she moves penup() # Put the pen down # Tracy will leave a trail when she moves pendown() # Change the size of the pen # Normal, line width of 1 pensize(1) # Bigger, line width of 10 pensize(10)
Rotation
# Tracy will turn 90 degrees to the left left(90) # Tracy will turn left 180 degrees and # face the opposite direction left(180) # Tracy will turn left a full 360 degrees # and do a complete spin left(360) # The right command does the same thing, # but Tracy turns right instead of left right(90) right(180) right(360) # Negative values can also be used to turn Tracy right or left right(-90) left(-90) # We can use the `setheading` command (or `seth`) to set Tracy to a specific direction # Set Tracy to point right setheading(0) # Set Tracy to point up setheading(90) # Set Tracy to point down. Using `seth` is a shortcut for `setheading` seth(270)
Position
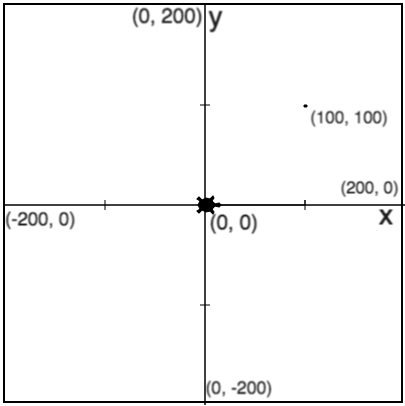
Tracy is positioned in an (x, y) coordinate plane like so:

Each point in Tracy's world can be located by an (x, y) coordinate. For example:
- The center of the world is (0, 0)
- The top middle of the world is (0, 200)
- The bottom left of the world is (-200, -200)
- And so on...
We can use the setposition command to send Tracy to a specific location
# Send Tracy to the center of the world setposition(0, 0) # Send Tracy to the far right middle of the world setposition(100, 0) # Send Tracy to the top right corner of the world setposition(200, 200) # Set Tracy's x position to be 100 # The y position stays the same setx(100) # Set Tracy's y position to be 100 # The x position stays the same sety(100)
Speed
We can set Tracy's speed using the speed command
Speed options go from 0 to 10
# Slowest speed(1) # Normal speed(6) # Fast speed(10) # Fastest (no animation at all) speed(0)
Color
# Sets the background color of the canvas to purple
bgcolor("purple")
# Draws a red line
color("red")
forward(50)
# Draws a blue line
color("blue")
forward(50)
# Here are some color options.
# They can be used for either color or bgcolor:
color("black")
color("blue")
color("brown")
color("cyan")
color("gold")
color("gray")
color("green")
color("indigo")
color("orange")
color("pink")
color("purple")
color("red")
color("violet")
color("white")
color("yellow")
Filling
# To draw a filled shape, start with this call
begin_fill()
# Draw your shape
for i in range(3):
forward(150)
left(120)
# Stop filling once you have drawn the shape
end_fill()
Clear Screen
# To clear the screen of any markings, use clear command
clear()
# This can be used at the end of a code
# This will clear the screen after the square is drawn
for i in range(4):
forward(50)
left(90)
clear()
# This can be used throughout code
# This will clear the screen before drawing the square
circle(50)
clear()
for i in range(4):
forward(50)
left(90)
Loops
Loops help us repeat commands which makes our code much shorter.
Make sure everything inside the loop is indented one level!
For Loops
Use for-loops when you want to repeat something a fixed number of times.
# Instead of repeating code over and over
forward(10)
left(90)
forward(10)
left(90)
forward(10)
left(90)
forward(10)
left(90)
# Use a for loop to repeat the code!
for i in range(4):
forward(10)
left(90)
# You can use the i variable inside the loop
# i starts at 0, and goes up to COUNT-1
# This will make Tracy move forward 0, then 1, then 2
for i in range(3):
forward(i)
# You can change the value of i inside a for loop by using mathematical expressions
for i in range(3):
forward(i*10)
# You can also control the value of i by using extended parameters
for i in range(STARTING_VALUE, ENDING_VALUE, INCREMENT):
# This will move Tracy forward 25, 50, and 75 pixels
for i in range(25, 76, 25):
forward(i)
While Loops
Use while loops when you want to repeat something an unknown number of time or until a condition becomes false.
If there is no point where the condition becomes false, you will create an infinite loop which should always be avoided!
# Keep drawing circles until the count variable is greater than 5
# If count variable is not updated, infinite loop will occur
count = 0
while count <= 5:
circle(50)
count = count + 1
# You can also use user input to control a while loop
# This code will continue running while the user answers ‘Yes’
continue = input("Continue code?: ")
while continue == "Yes":
forward(10)
left(90)
continue = input("Continue code?: ")
Functions
Writing a function is like teaching Tracy the Turtle a new word.
Naming Functions: You can name your functions whatever you want, but you can't have spaces in the function name. Instead of spaces, use underscores (_) like_this_for_example
Make sure that all the code inside your function is indented one level!
Defining a Function
We define a function to teach Tracy the instructions for the new word.
def name_of_your_function():
# Code that will run when you make a call to
# this function.
# EXAMPLES
# Teach Tracy to draw an edge
def draw_edge():
forward(50)
left(90)
# Teach Tracy to draw a blue edge
def draw_blue_edge():
color("blue")
forward(50)
left(90)
# Teach Tracy to draw a square
def draw_square():
for i in range(4):
draw_edge()
Using Parameters in Functions
We use parameters to alter certain commands in our function.
# Use a parameter to control the radius of the circle being drawn
def draw_circle(radius):
circle(radius)
# Multiple parameters can be used in one function
# Parameters control the length of square sides and color
def draw_square(length, color_choice):
color(color_choice)
for i in range(4):
forward(length)
left(90)
Calling a Function
We call a function to get Tracy to actually carry out the new command.
# Call the draw_edge() function once # Tracy will draw one edge draw_edge() # Call the draw_edge() function 3 times # Tracy will draw 3 edges draw_edge() draw_edge() draw_edge() # Call the draw_square() function with parameters # Tracy will draw 3 squares with different sizes and colors draw_square(50, "red") draw_square(100, "blue") draw_square(75, "orange")
Variables
We use variables to store values that can be used to control commands in our code. The variable values can also be altered throughout the code.
# Make a variable to keep track of something
count = 0
# Update the value of the variable using mathematical expressions
# This will add one to the value of the count variable
count = count + 1
# Variable values can also be altered inside control structures
# The value of the variable count will increase by 1 on every loop iteration
for i in range(4):
forward(10)
count = count + 1
User Input
We can use input from the user to control our code.
# Ask the user for input and save it to a variable to be used in code
# This will only work if the input is being used as a string
circle_color = input("What is the color of the circle? ")
# If input needs to be used as a number, include the term ‘int’
radius = int(input("What is the radius of the circle? "))
# This input can then be used to control different parts of the code
color(circle_color)
circle(radius)
If/Else Statements
We can tell Tracy how to make decisions using if/else statements.
Make sure that all the code inside your if/else statement is indented one level!
If Statements
Use an if statement to tell Tracy to do something only when a condition is true. If the condition is false, Tracy will skip the commands indented underneath.
# Tracy will only draw a circle if the count variable is less than 5
if count < 5:
circle(50)
If/Else Statements
Use an if/else statement to force Tracy to make a decision between multiple conditions. If the first condition is false, Tracy will skip to the next condition until she finds one that is true. If no conditions are true, the commands inside the ‘else’ block will be performed.
# Tracy will draw a circle if count variable is less than 5
if count < 5:
circle(50)
# Tracy will draw a square if count variable is greater than 5
elif count > 5:
circle(50,360,4)
# In any other case, Tracy will draw a line
# The only other case that exists outside the boundaries stated is if count = 5
# We do not include a condition for else statements
else:
forward(50)
Math and Comparison
Tracy can do math and compare values.
Math operators
| Addition | + |
| Subtraction | - |
| Multiplication | * |
| Division | / |
| Modulus | % |
| Exponent | ** |
Modulus gives you the remainder after you divide.
10 % 2 is 0, because 10/2 = 5 with no remainder.
10 % 3 is 1, because 10/3 = 3 with remainder 1.
Comparing values
| Equal to | == |
| Not Equal to | != |
| Greater Than | > |
| Greater Than or Equal to | >= |
| Less Than | < |
| Less Than or Equal to | <= |
Comments
We use comments to leave notes about the code to the reader. Comments are not actually run by Python, they are just there to help us read the code.
We can make multiline comments with """ and single line comments with #
""" A multi-line comment describes your code to someone who is reading it. """ # Use single line comments to clarify code.