CodeHS IDE Updates: Summer 2022

CodeHS IDE Updates: Summer 2022
Taking the CodeHS IDE to the next level, explore the new and powerful features added this summer.
The CodeHS IDE is consistently being developed and refined with one goal in mind: education. With this simple yet powerful IDE, educators can get right to teaching, and students can start coding and collaborating in seconds!
Here’s the run-down on the exciting new features added to the CodeHS IDE for the school year ahead.
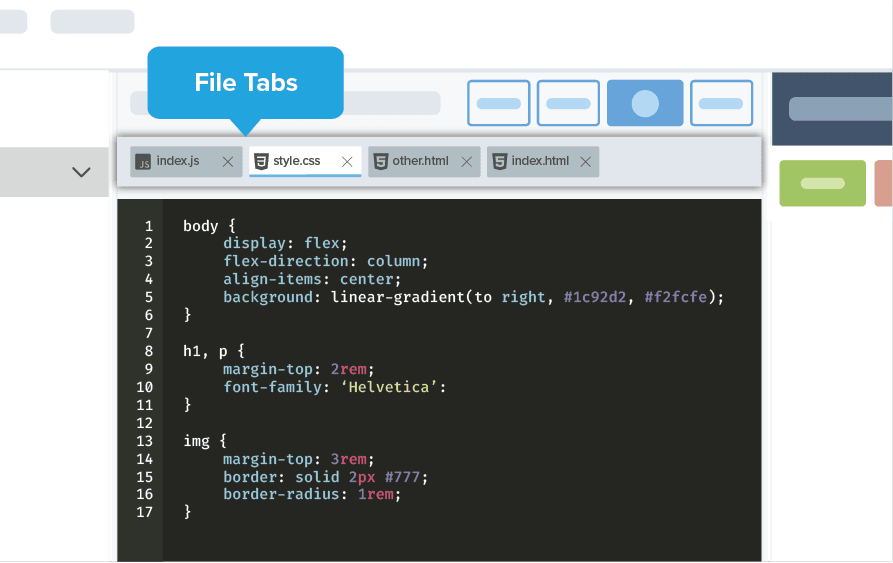
Manage Multiple Files with File Tabs
A new way to manage multiple files in the CodeHS IDE. Easily manage and access multiple programming files using file tabs! File tabs make it easy to seamlessly switch between files while writing, testing, and debugging a program.

Try Autocomplete & Other Advanced Text Editing Features
Now you can change the CodeHS IDE engine between Ace (default) or Monaco. The new Monaco engine, which backs VSCode, is more advanced including keyboard shortcuts with a complete command palette, autocomplete, inline documentation, and much more.
Explore this interactive CodeHS tutorial to learn more about the advanced Monaco engine features.
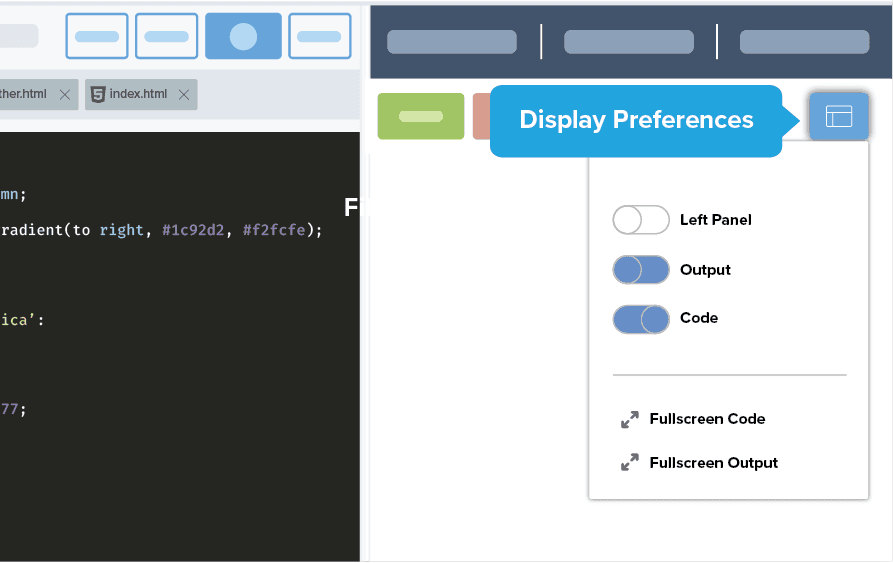
Adjust IDE Display Preferences
Organize your IDE view to fit the needs of what you’re working on. You can use the new IDE display menu to easily change between full screen code views, output views, or any other display configuration.

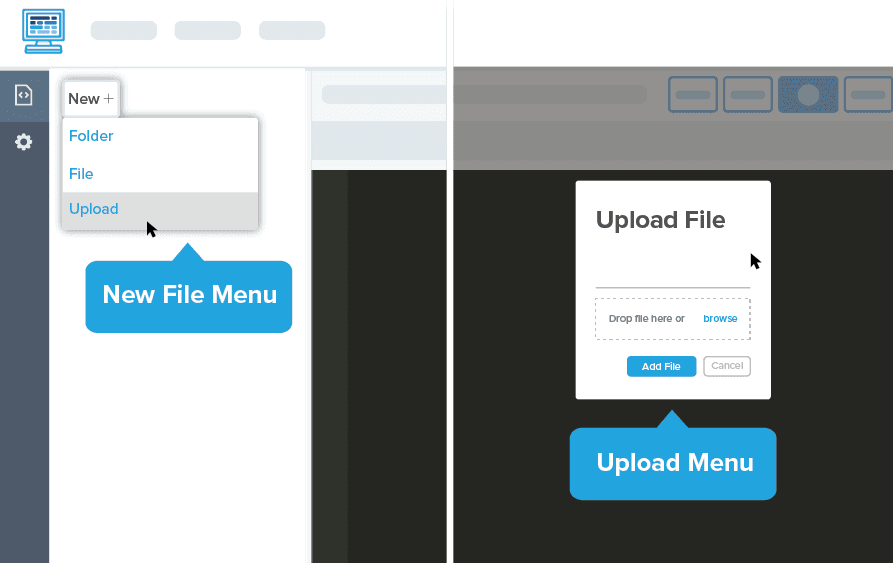
Import Multiple Files Using a Zip File
Import multiple files at once in the CodeHS Sandbox using a Zip file. You can create a new Sandbox program by uploading a zip or adding zip files to existing Sandbox programs.

Build Your Own JUnit Autograders
Teaching Java and familiar with JUnit? You can now build your own JUnit autograders on CodeHS. JUnit autograders can be built into assignments to test student programs and identify errors in the code. Autograders on CodeHS run anytime the student checks their code or attempts to submit their assignment.
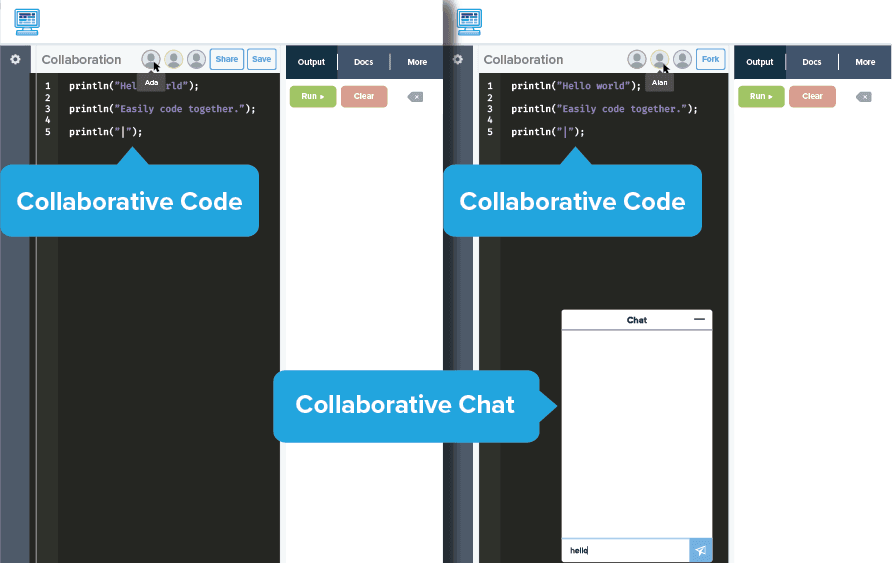
Collaborate in Real-Time
With the latest CodeHS Collaboration updates, the owner of the program can now leave the program while other collaborators are still working on it. This has been a highly requested update and we’re excited for you to all try it out, think about it like a Google Doc!

Use Stopify for JavaScript Programs
You can now use Stopify, a JavaScript extension that allows you to improve interactive prompts. Stopify moves the interactive prompt from a pop-up window to inline, allowing you to easily view the interaction. It also helps prevent the browser from crashing while executing infinite loops. Learn more.
Autoformat JavaScript Programs
Automatically format your JavaScript programs on CodeHS using Prettier. Prettier makes sure that all code conforms to a consistent style, such as proper indentations.
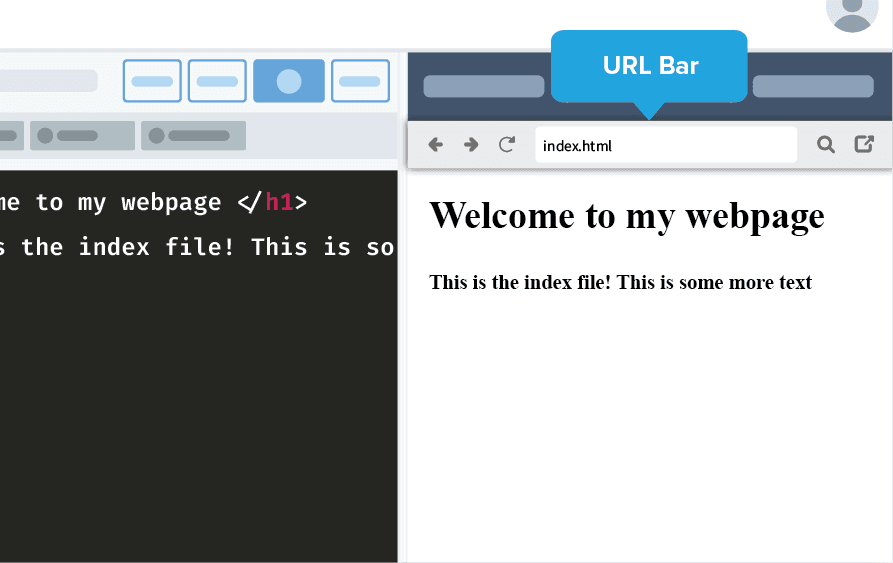
New HTML URL Bar
There is now an easier way to navigate and run your HTML programs on CodeHS with the new URL bar. Try this example program to see it!

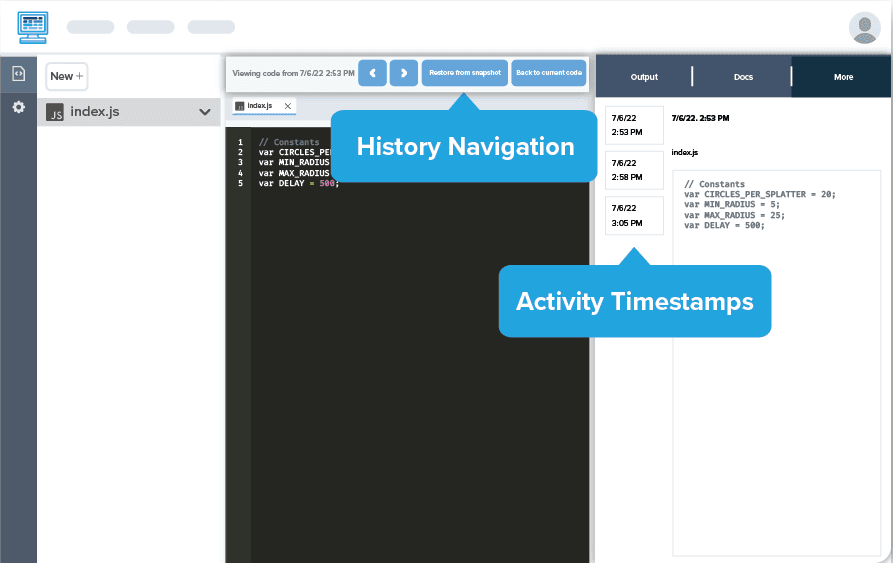
Scan Through Student Code History
With the new code history updates, easily scan through student code history to get a full picture of their coding journey. As a teacher, you can now quickly move back and forth between timestamps of code, and run student code at any given timestamp.

Save Edits To Student Programs
Teachers can now save edits to their student’s programs as well as add comments. Learn how here.
More IDE Features Coming Soon:
- Inline Comments — Leave a message to your students on a specific line of code.
- Real-Time Collaboration on Student Assignments — As a teacher, collaborate in real-time with students on their own CodeHS assignments.
- Improved UI for CodeHS Practice Problems
- New Sandbox Templates — Access more Sandbox templates with starter code.
The CodeHS IDE is free to use! Go to codehs.com/explore/sandbox to start building your first program on CodeHS.
Interested in bringing CodeHS to your classroom?Sign up for a free CodeHS teacher account to create a section and start enrolling students, or contact us at [email protected].